
「○○のサービスについて問い合わせたい」 「見積をお願いしたい」
お客様がせっかくコンタクトしたいと思っても、入力フォームの使い勝手が悪いと途中で断念してしまうことがあります。機会損失を作らないためのヒントをまとめてみました。
ページのデザイン、レイアウト
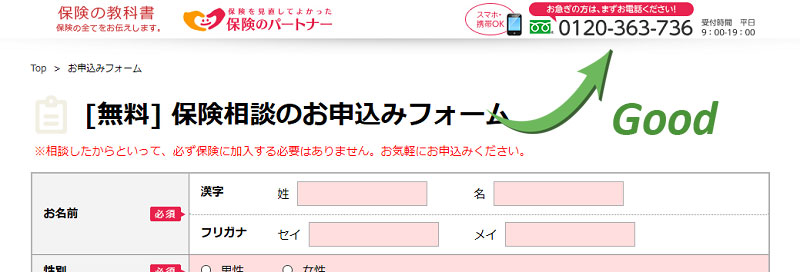
1.目的にあったタイトルをつける
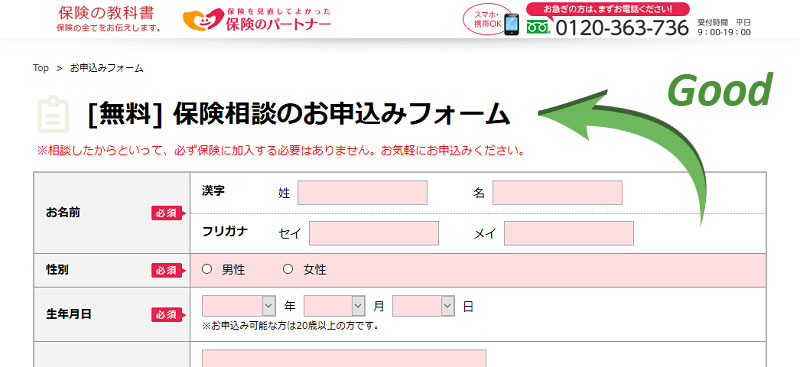
「資料請求」「見積依頼」「ご相談」など、入力フォームの目的に合わせたタイトルにしましょう。例えば、資料請求がゴールなのに、”お問い合わせ”というタイトルでは、名が体を表していないため、ユーザを困惑させる恐れがあります。
 フォームの目的が明確で、タイトルとしての見易さもばっちり。(出典:保険のパートナー)
フォームの目的が明確で、タイトルとしての見易さもばっちり。(出典:保険のパートナー)
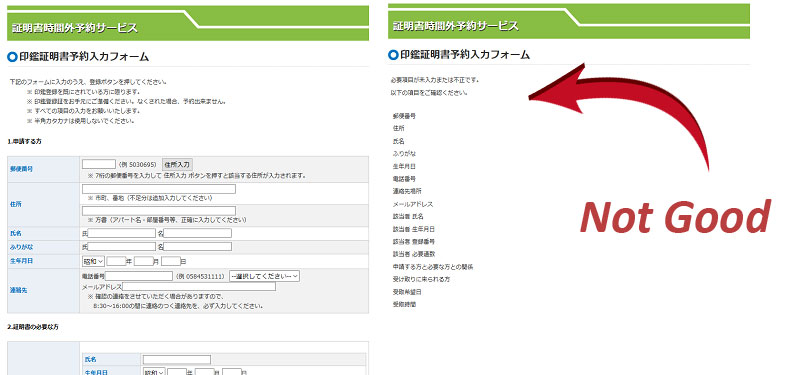
2.入力項目のいくつかはファーストビューで見せる
ユーザはページを開く際、想像していたものと違う情報が目に入ると困惑してしまい、最悪離脱につながります。入力フォームも同様で、第一印象で「入力フォームであること」が一目でわかるよう、ファーストビューエリア内にいくつかの入力項目を見せることが望ましいでしょう。
基準となる解像度を定義する際はアクセスデータなどを総合的に加味して決めるべきですが、ここでは便宜上、2008年ごろからスタンダードなノートPCに採用されている解像度Full-WXGA(1366×768)を、ファーストビューの基準として解説します。
下記画面は「お問合せフォーム」というリンクから誘導している入力フォームです。入力項目はページの遥か下にあるため、一見して入力フォームに見えません。「なんだ、電話しかないのか」と誤解したユーザが離脱する可能性は低くないでしょう。
 ページを開いた直後、直感的に「入力フォームではない」と感じさせる恐れがあります。(出典:京阪電車)
ページを開いた直後、直感的に「入力フォームではない」と感じさせる恐れがあります。(出典:京阪電車)
3.自然な流れを妨げない
視線や操作の流れは「上から下へ」「左から右へ」流れるようにするのが自然です。流れに逆らうような導線はストレスになるため、情報の配置には気を付けましょう。
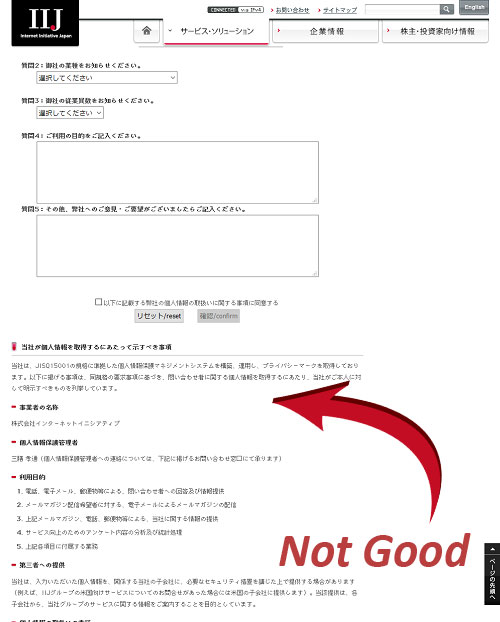
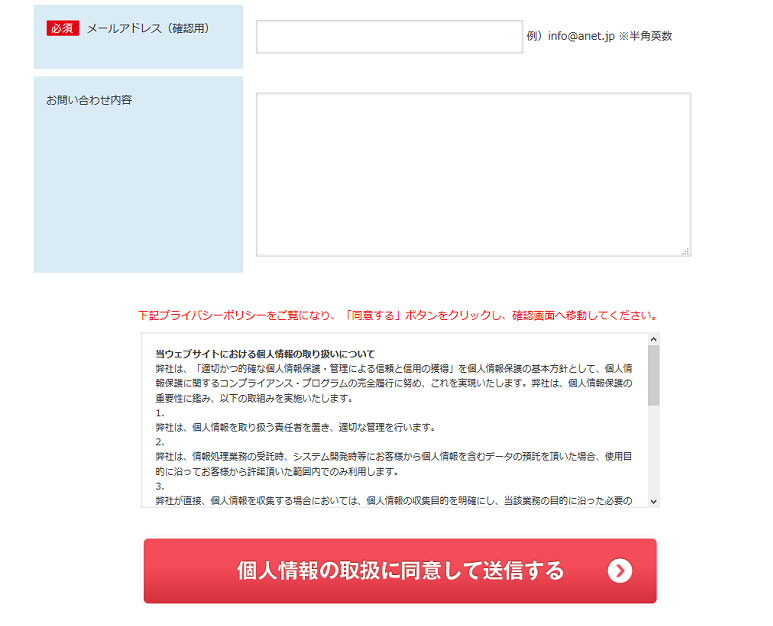
下記の入力フォームでは、プライバシーポリシーの文面がアクションボタンの下につけられているため、内容を確認後、逆スクロールをして戻らなければならず不便です。
 自然な流れに逆行する導線は、ユーザのテンポを損ねてしまうため離脱につながります。(出典:IIJ)
自然な流れに逆行する導線は、ユーザのテンポを損ねてしまうため離脱につながります。(出典:IIJ)
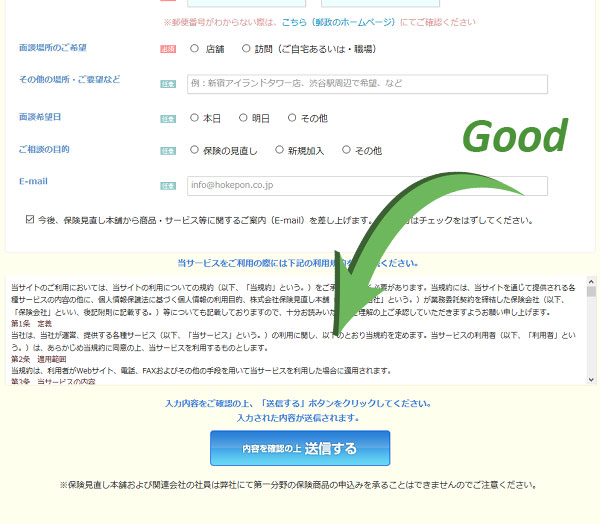
 同じシチュエーションでも上のようにすれば、逆スクロールは不要です。(出典:保険見直し本舗)
同じシチュエーションでも上のようにすれば、逆スクロールは不要です。(出典:保険見直し本舗)
4.グルーピングして表示する
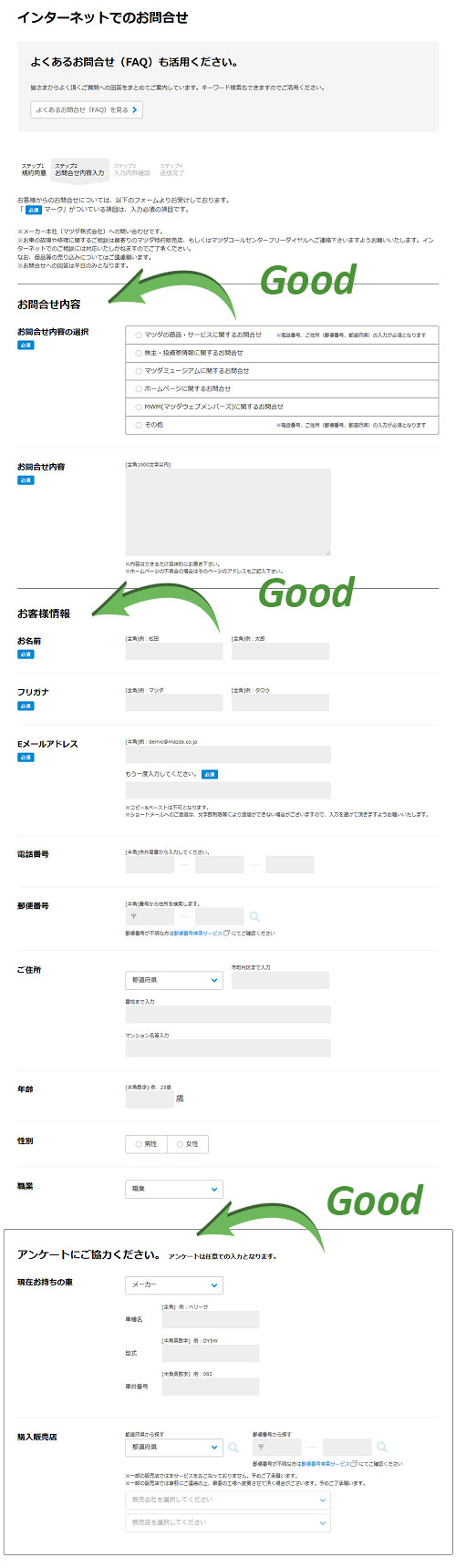
入力項目をグルーピングして適切な見出しをつけることで、全体が整理されスッキリとした印象を与えることができます。入力項目の数が多い場合、この効果はより顕著になります。
 罫線や空白、見出しによってうまくグルーピングされています(出典:マツダ)
罫線や空白、見出しによってうまくグルーピングされています(出典:マツダ)
5.回遊リンクを設置しない
目的の情報を探したり、関連する情報へ導くナビゲーションメニューは、サイト内の回遊性を高めてくれる重要な要素です。しかし、「お申込み」や「お問合せ」など特定のアクションに集中してもらいたい場面では、ユーザを目移りさせ、コンバージョンプロセスから離脱させてしまう原因にもなりかねません。
そこで完了までのプロセスでは、ナビゲーションメニューを排除することが望ましいでしょう。Amazon.comでは、決済のプロセスに入るとヘッダ・フッタのナビゲーションがなくなり、購入完了まで一直線に進むしかなくなります。まさに「Buy or Bye(買うか去るか)」。
 Amazonロゴすらサイトトップへのリンクが消されているところが、徹底されていますね。(出典:Amazon.com)
Amazonロゴすらサイトトップへのリンクが消されているところが、徹底されていますね。(出典:Amazon.com)
(補足)とりこぼしたくない場合は、代替チャネルも提供
いざ入力を始めたものの、途中で面倒になって辞めてしまうこともあります。特にユーザが入力作業に慣れていない場合は、この傾向が顕著です。入力フォームの替わりとなるチャネルを用意できるなら(入力フォームを通過させなければならない要件がないなら)、その導線をさりげなく提示しておくとよいでしょう。
 “なるべく電話させたくない”理由がないなら、電話番号を併記するほうが親切です。(出典:保険のパートナー)
“なるべく電話させたくない”理由がないなら、電話番号を併記するほうが親切です。(出典:保険のパートナー)
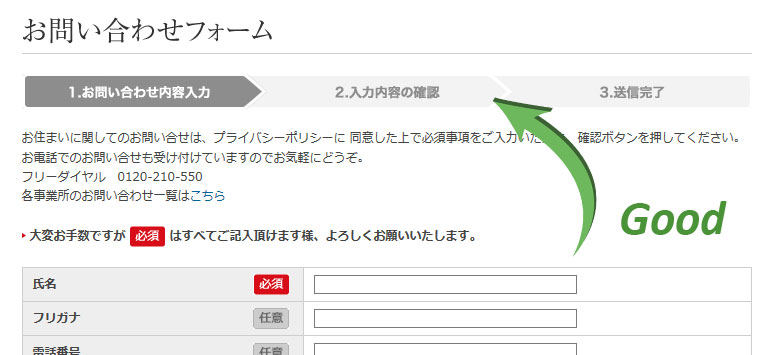
6.入力完了までのプロセスを示す
ユーザーは「先が見えない状況」を嫌います。開始から完了までの流れやステップを示すことで、”あとどのくらい手間や時間が必要か”判断するための助けになります。
 上のように現在のステータスまでわかると、より親切です。(出典:株式会社NITTOH)
上のように現在のステータスまでわかると、より親切です。(出典:株式会社NITTOH)
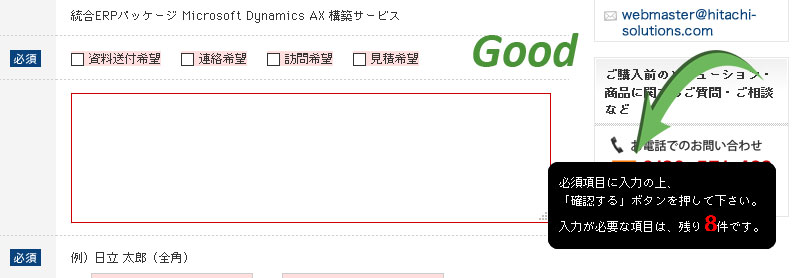
(補足)「あと○個」があると、より親切
任意入力の項目数が多いと入力フォームのページが縦長になってしまい、(必須項目は少ないのに)「たくさん入力しなければいけない」印象を与えることがあります。「あと○個」の表示があれば、”実際よりも入力負荷が高く見える”状態を緩和してくれます。
 残りの数が減っていくのが目に見えるので、入力のモチベーション維持につながります。(出典:日立ソリューションズ)
残りの数が減っていくのが目に見えるので、入力のモチベーション維持につながります。(出典:日立ソリューションズ)
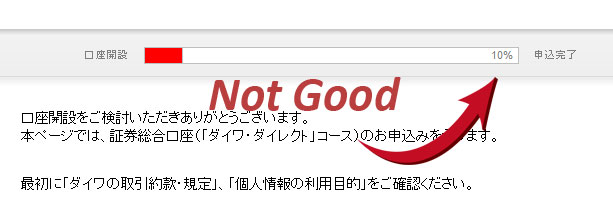
(補足)あいまいな表示は避ける
完了までの進捗を示すことは親切ですが、情報の見せ方によってはユーザを不安にさせます。例えば、下記のようなパーセント表記だけでは、入力項目の母数が示されていないため、「あとどのくらいで終わるのか」がわかりにくいでしょう。
 パーセント表記だと、実際よりも負荷を大きく見せてしまう(誤解させる)恐れがあります(出典:大和証券)
パーセント表記だと、実際よりも負荷を大きく見せてしまう(誤解させる)恐れがあります(出典:大和証券)
7.アクションボタンは一目でわかるように
送信ボタンなど、ユーザのアクションを促すボタンは一目でわかるようにしましょう。奇をてらった色やデザイン、これ見よがしに大きなボタンにする必要はありませんが、少なくとも「どこにあるの?」とユーザに感じさせないようにしましょう。
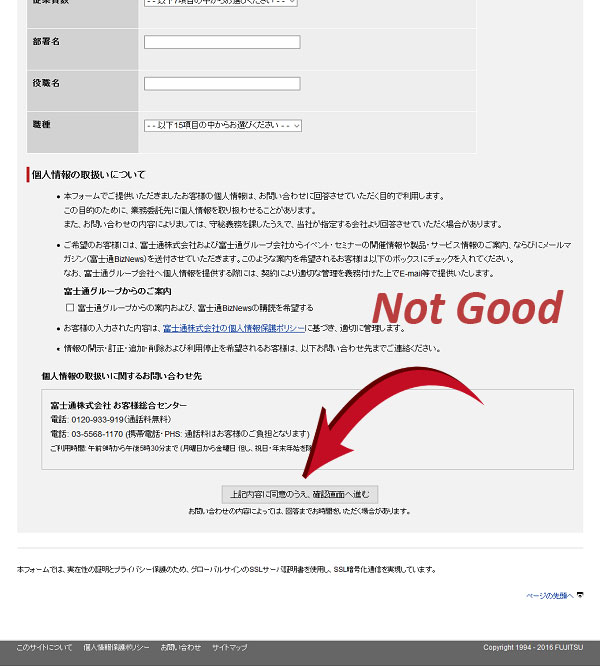
 このデザインでは、ボタンが背景色に紛れており見つけにくいでしょう。(出典:富士通)
このデザインでは、ボタンが背景色に紛れており見つけにくいでしょう。(出典:富士通)
 これならコントラストもはっきりしており、一目でボタンがわかります。(出典:田辺工業)
これならコントラストもはっきりしており、一目でボタンがわかります。(出典:田辺工業)
8.誘導元と体裁を大きく変えない
入力フォームページと誘導元のデザインは統一感があるものにしましょう。少なくとも同一企業のものであることが直感的にわかる必要があります。ルックアンドフィールがあまりにも異なると、ユーザを不安にさせますし、最悪「違うWebサイトに飛ばされた?」と誤解させる恐れがあります。
下記サイトでは誘導元サイトのデザインがよく作りこまれているせいもあり、入力フォームとの違いが目につきます。同じロゴがあるものの、感覚的には「同じサイトか?」と感じさせるため、好ましくありません。
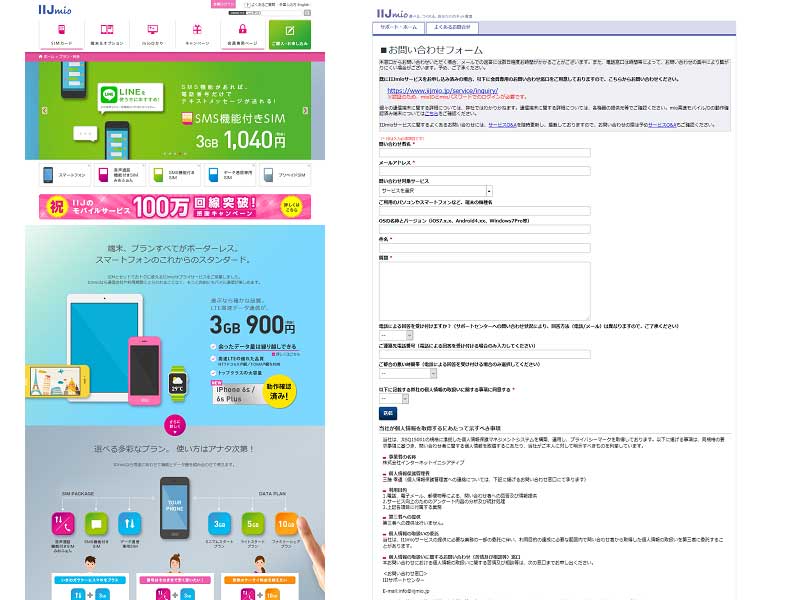
 サービスページとフォームのデザインギャップが大きいため違和感があります。(出典:IIJ)
サービスページとフォームのデザインギャップが大きいため違和感があります。(出典:IIJ)
9.デザインはダサくないものに
だらしない見た目の人の印象が悪いのと同様に、ダサいデザインも「個人情報を預けて大丈夫なのか?」とユーザを不安にさせます。”HTMLを覚えたての初心者が俄か仕立てで作った”ようなデザインは好ましくありません。入力項目やバリデーションなどの機能だけでなく、見た目にも一定の配慮が必要だと思います。(周りの人たちに見てもらい、過半数が「ダサい」と思うようなら、そのデザインには問題がある考えたほうがよいかもしれません。個人レベルならまだしも、企業サイトであればデザインにも一定の配慮が求められるでしょう。)
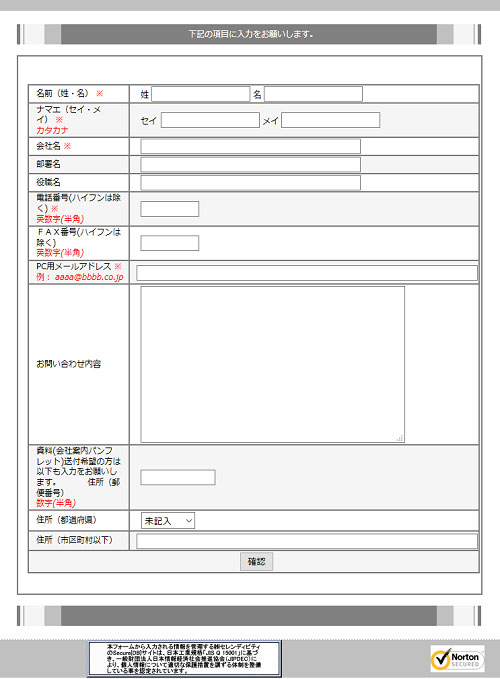
 デザインの良し悪しは個人の主観によるところが大きいですが、私は上のようなデザインのサイトに個人情報を預けることに不安を感じます。(出典:株式会社セレンディピティ)
デザインの良し悪しは個人の主観によるところが大きいですが、私は上のようなデザインのサイトに個人情報を預けることに不安を感じます。(出典:株式会社セレンディピティ)
入力項目
10.入力項目数は最低限にする
余計な入力項目は心理的なハードルを上げるため、コンバージョン率の低下につながります。メルマガ登録なのに住所も入力させるようなフォームでは、利便性以前に「大丈夫かな?」と不安にさせてしまいます。そのため入力フォームの目的に沿った最低限の項目に抑えることが望ましいでしょう。
(補足)入力フォームは目的に応じてわける
あらゆるニーズを一つのフォームで実現しようとすると、項目がてんこ盛り状態になってしまいます。ターゲットや利用シーン・目的に応じて入力フォームを個別に用意することが望ましいでしょう。
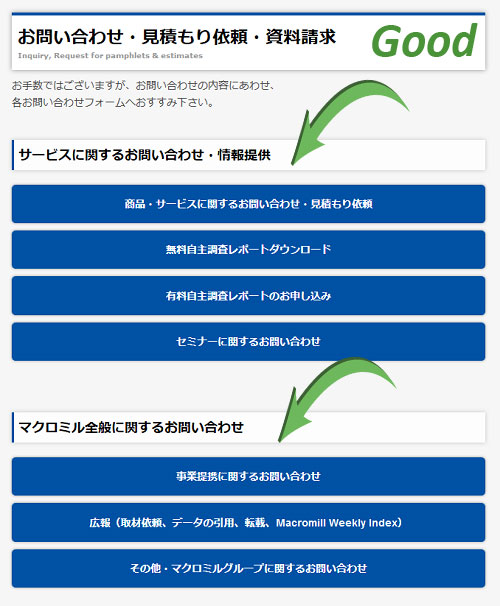
 それぞれの入力フォームでは、目的に応じて最適な入力項目が設定されています。(出典:マクロミル)
それぞれの入力フォームでは、目的に応じて最適な入力項目が設定されています。(出典:マクロミル)
(補足)項目の絞り込みはビジネス要件次第
入力項目の要/不要を判断する際は、ユーザビリティの観点だけでなくビジネス的な要素も加味しましょう。例えば、必須とまでは言えないけどあると嬉しいものとして、「予算」「権限(立場)」「導入時期」などの情報がありますが、このような情報があることで商談やマーケティングに活用できる場合もあります。
11.入力項目の細分化はシステムor要件に合わせる
入力項目をどこまで細かく分解するかで揉める典型が氏名や住所だと思いますが、ケースバイケースなので正解はありません。ユーザビリティとシステム(お客様情報を管理するDB)との折り合いを付けるのですが、後者側に倒すのが一般的でしょう。
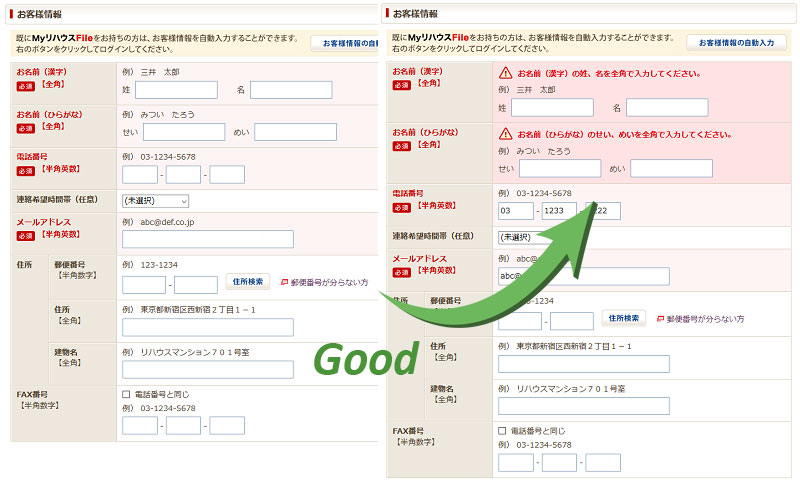
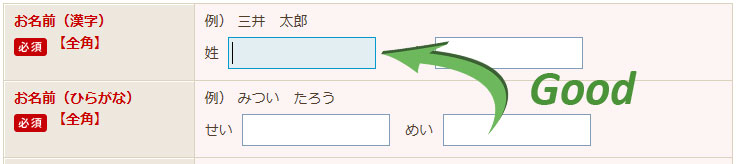
(補足)分解しないほうがユーザビリティは上がる
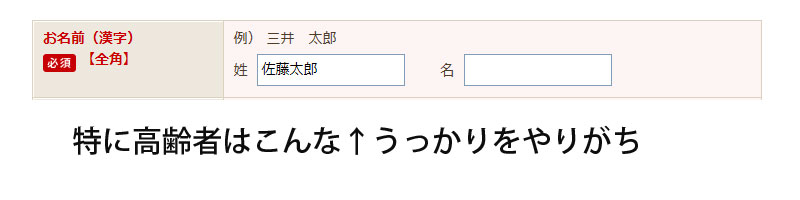
基本的には入力項目を分解せずに統合したほうが、ユーザにとっては入力しやすくなります。例えば氏名の場合、姓と名がわかれていると入力フィールドを切り替える手間が発生します(慣れた人ならTABキーを使いますが、多くの方はキーボードから手を放してマウスを使うことになるため少し面倒ですね)。また高齢者やPCに不慣れな方は、下記のように姓にフル氏名を書いてしまうようなミスをしやすいため、一つのテキストフィールドのほうが使い勝手は良いものです。
 発生頻度の高い”うっかり”の例(出典:三井のリハウス)
発生頻度の高い”うっかり”の例(出典:三井のリハウス)
(補足)分解すると活用レベルが上がる
では、なぜ多くのWebサイトで姓名のフィールドを分けているのかというと、データベースを正規化するためです。データは単なる文字の塊よりも、意味のある単位で整理してあるほうが活用の幅が広がります。例えば、姓と名をわけて管理していればメルマガを発行する場合に、より私信風の書き味にすることができます。ベネッセのような幼児用教材を扱っているなら、「”佐藤様”よりも”太郎さん”のほうが好ましい」というように活用できます。これは住所や電話番号もしかりですね。
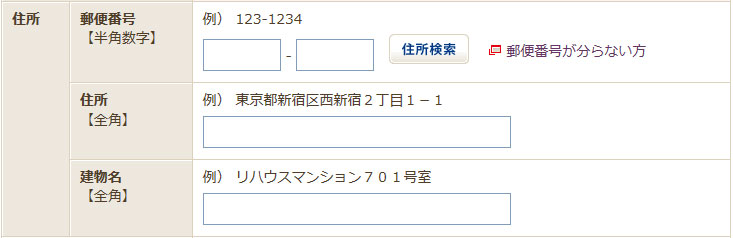
 「建物名がなければ戸建ての可能性あり」と見做すこともできるので、マーケティングの幅が広がります。(出典:三井のリハウス)
「建物名がなければ戸建ての可能性あり」と見做すこともできるので、マーケティングの幅が広がります。(出典:三井のリハウス)
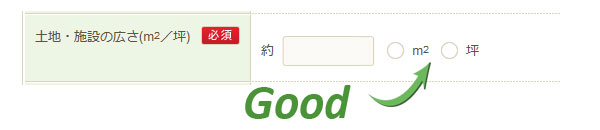
12.入力条件は項目単位に示す
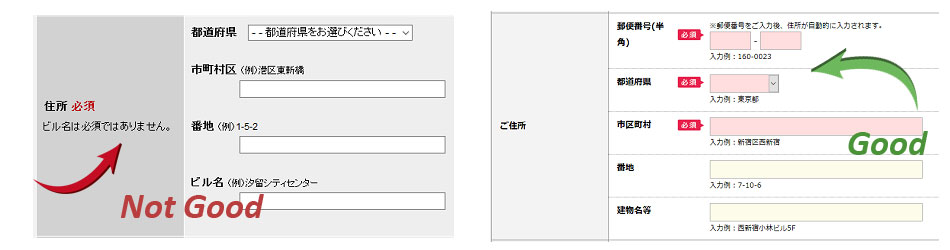
直感的に入力できるようにするには、できるだけ補足説明などに頼らないデザインが望ましいでしょう。そのためには下記のように項目単位に入力条件を表記したほうがわかりやすくなります。
 左側の「ビルは必須じゃない」よりも、右のほうが直感的にわかりやすいですね。(出典:左-富士通、右-保険のパートナー)
左側の「ビルは必須じゃない」よりも、右のほうが直感的にわかりやすいですね。(出典:左-富士通、右-保険のパートナー)
(補足)色だけで表現しない
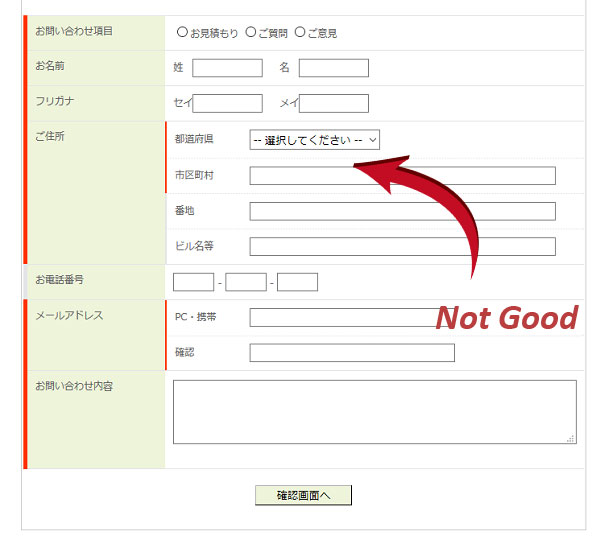
色に依存した表現方法は、色覚障害の方にとって不便というアクセシビリティ上の問題もありますが、なにより直感的な操作を妨げる場合がありますので避けたほうが良いでしょう。
 この入力フォームは赤い縦線で必須入力を表現していますが、初めての利用者がそれに気づくのは容易ではないと思います。(出典:工藤建設)
この入力フォームは赤い縦線で必須入力を表現していますが、初めての利用者がそれに気づくのは容易ではないと思います。(出典:工藤建設)
(補足)記号で表現しない
必須入力であることを「※」や「*」で表現するなど、入力条件を記号化するケースが散見されますが、これも避けたほうがよいと思います。デザインによっては見づらい(見つけにくい)場合がありますし、不慣れな方や初めての方にとっては記号の意味が理解できないこともあるためです。「※マークは必須入力です」と補足するくらいなら、「必須」としっかり明記することが望ましいと思います。
(補足)「任意」も表示する
「必須があれば任意はいらなくない?」と言われますが、私は任意表示もつけたほうがよいと思います。任意表示をしない場合、必須マークがついていないことをもって任意であることを判断しますが、仮に必須マークがスクロールしないと見えない位置にあるとすると、任意を必須と勘違いして入力してしまう恐れがあります。(あとから気づくとショックですね)
「デザイン的にうるさくなるから」という理由で任意表示が敬遠される場合も多いのですが、下記のようにアイコンの表示位置を揃えるなどの工夫があればそれほど全体を邪魔しないと思います。
 「任意」マークのコントラストを抑えているので、それほど鬱陶しさを感じさせないと思います。(出典:株式会社NITTOH)
「任意」マークのコントラストを抑えているので、それほど鬱陶しさを感じさせないと思います。(出典:株式会社NITTOH)
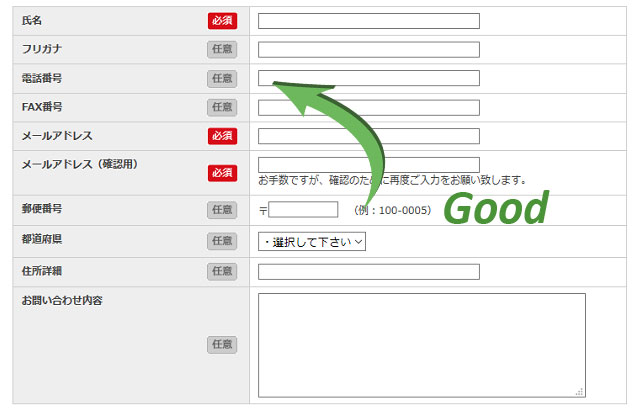
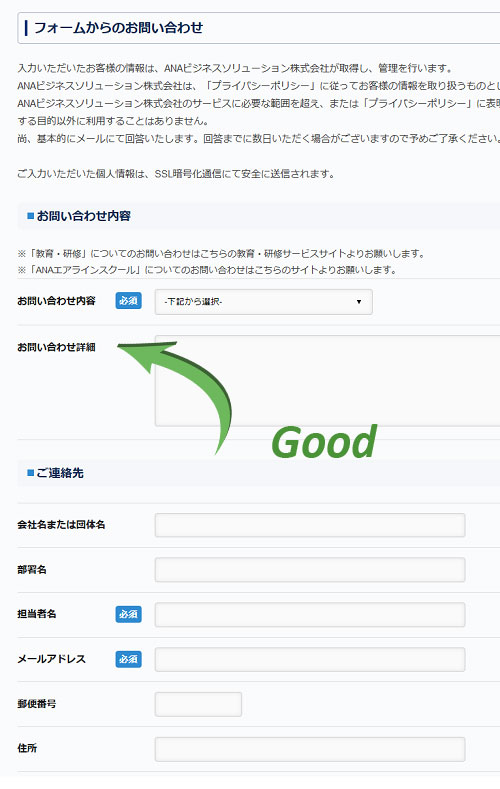
13.最も重要な項目から入力させる
昔は、書き出しがスムーズにいくように簡単な情報(氏名など)から入力させるほうがよいと思っていましたが、最近はむしろ入力負荷の高い情報を最初に入力させるほうがよいと感じるようになりました。これは本来「せっかく入力したものを無駄にしたくない」という心理を利用して、簡単に入力できるものから情報を積み上げていき途中離脱を防ぐという工夫なのですが、氏名や連絡先などを入力後、お問い合わせの入力に難儀して離脱するユーザが割といることがわかったのです。
つまり簡単に入力できる個人情報は、それほど「無駄にしたくない」ものとは感じていないということなのかもしれません。一方でお問い合わせ内容などは、ある程度考えて入力しなければならないため、破棄することを躊躇う情報と言えます。フォームの冒頭部分でこの作文にエネルギーを消費したとしても、無駄にしたくない心理で最後までたどり着いてくれるという効果が期待できます。
 氏名や住所よりも先に、お問い合わせ内容を入力させています(出典:ANAビジネスソリューション)
氏名や住所よりも先に、お問い合わせ内容を入力させています(出典:ANAビジネスソリューション)
14.原則、1項目=1情報
一つのテキストフィールドに複数の意味を持たせると混乱の元となります。下記のようにせずに入力項目はそれぞれわけることが望ましいと思います。
お問い合わせの内容やお客様情報をデータベース化することを考えると、データは正規化しておくべきです。nameカラムに入っている情報が、社名か個人名かの区別もつかないようでは、後でデータを活用するのが非常に困難になります。(後続の人にデータクレンジングを強いるようなDBは作りたくないですよね)
 一つの入力項目に「社名」と「名前」の二つの意味を持たせています。(出典:ベステラ株式会社)
一つの入力項目に「社名」と「名前」の二つの意味を持たせています。(出典:ベステラ株式会社)
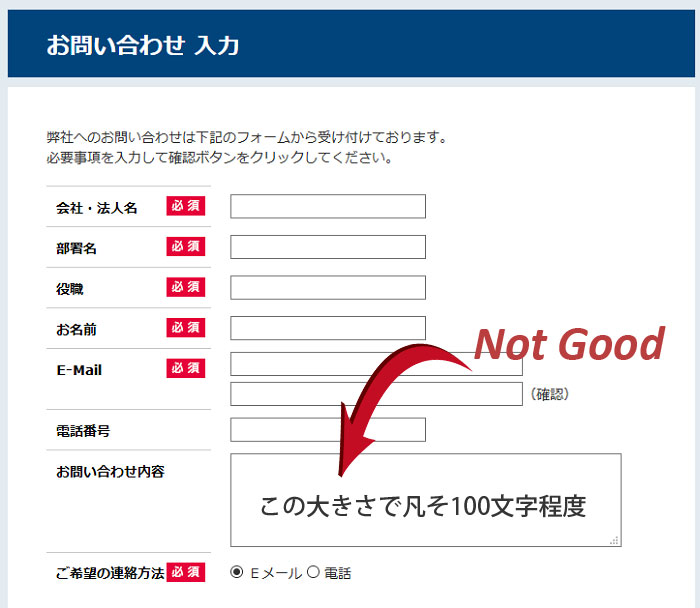
15.入力項目の大きさは十分に確保する
テキストフィールドは入力内容が隠れたり、スクロールを要することがない大きさにしましょう。下記の法人名フィールドは凡そ10文字程度しか表示できないため(それ以上の入力は可能)、上場企業の1割程度は桁あふれでうまく表示できません。ちなみに上場企業の中で最も長い社名をもつうちの1社は、東証2部の「ジャパン・フード&リカー・アライアンス」(和名で且つ株式会社は含まず)ですが、下記のようにブツ切れになってしまいます。
 途切れてしまうと、単純に見栄えが悪くなるだけでなく、見直しや修正する際にも不便です。(出典:リコージャパン)
途切れてしまうと、単純に見栄えが悪くなるだけでなく、見直しや修正する際にも不便です。(出典:リコージャパン)
お問い合わせ内容などのテキストエリアも、できるだけスクロールせずに入力内容を見直せるくらいの大きさにすることが望ましいと思います。フォームの種類やデザインとの兼ね合いもありますが、個人的には全角400~500字がスクロールなしで見渡せるくらいの大きさがよいと考えています。
 テキストフィールド右下のドラッグでサイズを変更できることを知らないユーザも多いため、予め十分な大きさを確保しておくことが望ましいでしょう。(出典:明豊ファシリティワークス)
テキストフィールド右下のドラッグでサイズを変更できることを知らないユーザも多いため、予め十分な大きさを確保しておくことが望ましいでしょう。(出典:明豊ファシリティワークス)
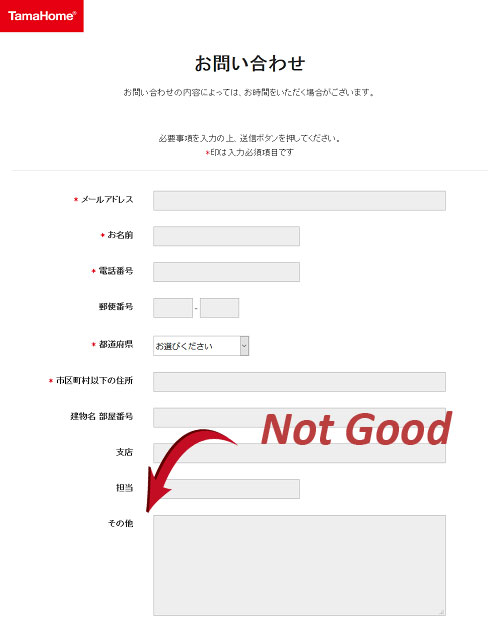
16.項目名はわかりやすく明確に
入力項目のラベルはフォームの目的や入力してほしい情報に沿ったわかりやすいものをつけましょう。例えば、下記はお問い合わせフォームですので、最後の自由記入欄こそがお客様が最も伝えたい情報のはずですが、その最も重要な項目のラベルが「その他」となっています。「その他」という言葉には、”本筋から外れた”とか”本来のものではない”という意味もあるため、人によっては不愉快に感じる場合もあります。仮にある支店担当者の苦情を本社に伝えたいと思ったユーザがこれを見たらどう思うでしょうか?自分のメッセージを「その他」扱いされて嬉しい人はいないですよね。
 「その他」ではなく、「お問い合わせ内容」などのラベルにしたほうがよいと思います。(出典:タマホーム)
「その他」ではなく、「お問い合わせ内容」などのラベルにしたほうがよいと思います。(出典:タマホーム)
17.適切な入力形式を選択する
チェックボックス、プルダウンなどの入力形式は、見た目や入力しやすさを考慮して適切なものを選びましょう。”適切”を判断するためのいくつかのヒントをまとめてみました。
(補足)プルダウンリストの特徴
プルダウンは多くの候補を梱包しておけるため、あまりスペースを確保できないときなどフォームをコンパクトに作りたいときに重宝します。内包するリストの数に関わらず、画面上の専有面積を小さく抑えられるので、「入力項目が多くて面倒くさそう」という印象を和らげることができます。ただ、候補を見るのに1クリック、選択するのに1クリックが必要(数が多いとスクロールも必要)になるため、スムーズな操作の妨げとなります。入力のテンポが落ちてしまうので、乱用するとユーザを離脱させる要因となります。
(補足)チェックボックス/ラジオボタンの特徴
プルダウンリストと異なり、選択肢を梱包しないことが長所であり短所でもあります。選択肢の数が多いと広い面積を占有してしまうため、フォーム自体が長くなってしまいます。結果として、入力項目は少ないのに、「たくさんあって面倒くさそう」というイメージを与える恐れがあります。一方、予め入力候補がすべて見えていることから、候補を検討しやすく、また選択しやすいため、テンポよく入力できるメリットがあります。
(補足)選ぶのに悩まず、数が多い選択肢ならプルダウンが最適
「都道府県」や「誕生日」(年月日)のように、内包される選択肢の数が多く、且つそれを悩まずに(比較検討せずに)選べるようなものはプルダウンに向いています。「都道府県」であれば、北海道から順に並んだ47個のリストから目的のものを探し出すだけです。「東京にしようか、神奈川にしようか?」とじっくり吟味するものではないというのがポイントです。
(補足)選ぶのに悩む選択肢なら、チェックボックスかラジオボタンがよい
リストの一つ一つをしっかりと見て検討するような性質のものは、全ての候補が予め見えているチェックボックスやラジオボタンのほうが向いています。プルダウンの場合スクロールが発生する場合があり、細かい操作をしながらリストを見るのがユーザの負担になるためです。また選択肢を見直したい場合も、メニューを開きなおす必要があります。俯瞰性のなさがユーザの足かせになってしまうのです。
 プルダウンと異なり、予め選択肢が一覧化されているため、見やすく、吟味しやすく、選びやすいでしょう。(出典:三井のリパーク)
プルダウンと異なり、予め選択肢が一覧化されているため、見やすく、吟味しやすく、選びやすいでしょう。(出典:三井のリパーク)
ただし、下記のようにスクロールをさせずに候補を全量表示できるなら、プルダウンのデメリットを多少軽減させることはできます。
 スクロールさせないリスト表示によって、プルダウンのデメリットを軽減させています。(出典:富士通)
スクロールさせないリスト表示によって、プルダウンのデメリットを軽減させています。(出典:富士通)
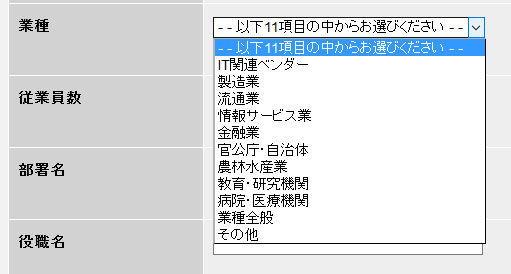
(補足)選択肢が2,3個ならプルダウンは避ける
プルダウンは使い勝手を犠牲にしてコンパクトさを得るためのものですので、選択肢の数が少ないとメリットを活かしきれません。そのため、限られた選択肢しかないものにプルダウンを使うのは避けましょう。「性別」や「個人・法人」などの選択なら、ラジオボタンがよいでしょう。
 このような候補が限られる選択肢は、ラジオボタンのほうが便利です。(出典:三井のリパーク)
このような候補が限られる選択肢は、ラジオボタンのほうが便利です。(出典:三井のリパーク)
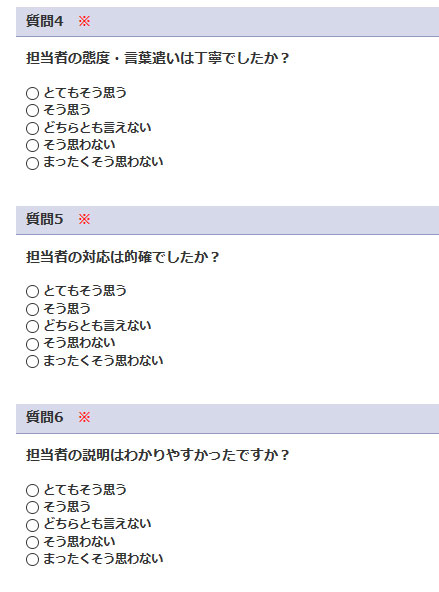
(補足)テンポよく入力してほしいならプルダウンは避ける
アンケートフォームのように設問の数が多く、ユーザのテンポを損なわずにポンポンと入力させたいような場合は、プルダウンを避けたほうがよいでしょう。
 この選択肢がプルダウンだったら、入力するのが途中でイヤになりますね。(出典:アクサ生命保険)
この選択肢がプルダウンだったら、入力するのが途中でイヤになりますね。(出典:アクサ生命保険)
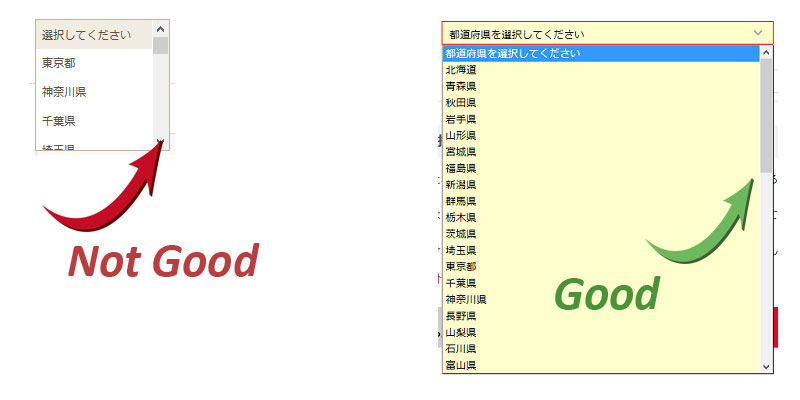
(補足)プルダウンのスクロールは2,3ページ程度に
プルダウンはなるべくスクロールさせないことが望ましいですが、都道府県のような選択肢が多い場合はスクロールが不可避となるでしょう。ただし、この場合もできるだけ一度に表示できる量を多くして、スクロールを多用させないようにしましょう。下記のケースでは明らかに右のほうが入力しやすいはずです。
 左のようなケースでは、操作がチマチマしてしまい誤操作の原因となります。(出典:左-三井のリパーク、右-日立製作所
左のようなケースでは、操作がチマチマしてしまい誤操作の原因となります。(出典:左-三井のリパーク、右-日立製作所
(補足)チェックボックス/ラジオボタンはラベルもクリッカブルに
意外と対応されていないことがあるのですが、ラベル部分もクリックできるようにしておきましょう。
![]() 「日本語」や「English」のラベル部分もクリッカブルになっているので、操作しやすい。(出典:バニラエア)
「日本語」や「English」のラベル部分もクリッカブルになっているので、操作しやすい。(出典:バニラエア)
エラーハンドリング
18.エラーはページトップと入力項目別に必要
エラーメッセージには2つの役割があります。「エラーのために送信が完了していないことを警告する」ことと、「どこにエラーがあってどう対処すればよいか示すこと」です。この二つをうまく機能させるためには、私はメッセージをページトップと入力項目別にわけるほうが望ましいと考えています。
(補足)ページトップでのエラーメッセージ
ページトップにエラーメッセージを置く理由は、ファーストビューでエラーを認知させることです。入力フォームの実装にもよりますが、アクションボタン押下後に表示位置がページトップに戻るケースがあります。このとき下記のように項目別のメッセージしかなければエラーが起きたことに気づかずに(送信が完了したと勘違いして)ページを閉じてしまう恐れがあります。
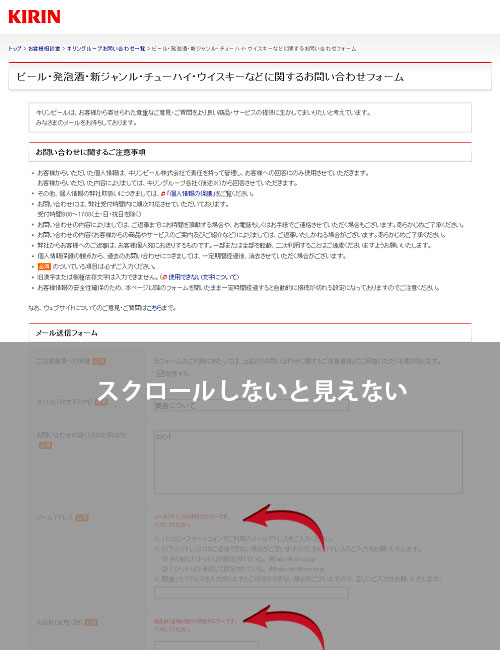
 このファーストビューでは、エラーが起きていることがわかりにくい。(出典:キリン)
このファーストビューでは、エラーが起きていることがわかりにくい。(出典:キリン)
下記のようにページトップにもメッセージを置くことが望ましいと思います。メッセージが同じなので、くどいと感じるかもしれませんが、上記の通りメッセージの目的が異なると考えてください。
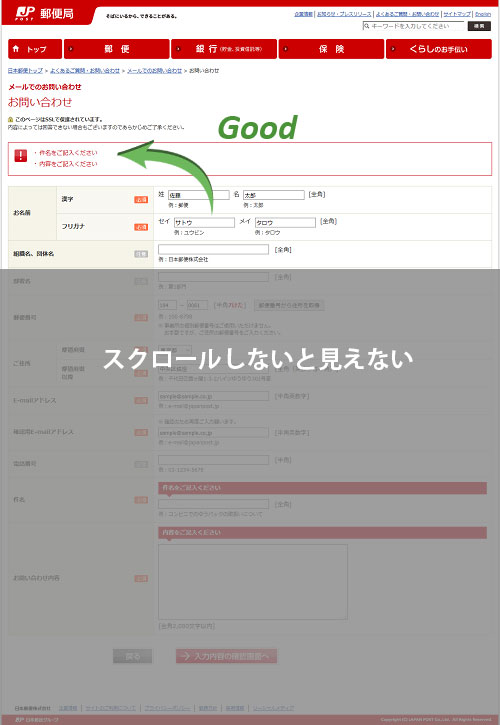
 ファーストビューでエラーが起きていることがすぐにわかります。(出典:日本郵便)
ファーストビューでエラーが起きていることがすぐにわかります。(出典:日本郵便)
(補足)入力項目別にエラーメッセージを置く
入力項目別にエラーメッセージを置く理由は、修正箇所をユーザに素早く見つけてもらうためです。下記のようなページでは、エラーの場所を探しまわる必要があります。見つけられないことはありませんが、直感的ではないですし、なにより面倒です。
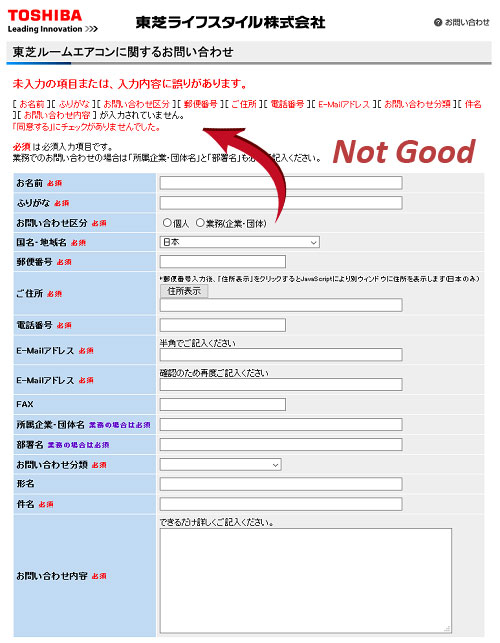
 エラーメッセージから対象の項目を探す行為は、ユーザにかなりの負担を強いることになります。(出典:東芝ライフスタイル)
エラーメッセージから対象の項目を探す行為は、ユーザにかなりの負担を強いることになります。(出典:東芝ライフスタイル)
19.入力項目のチェックは一度で行う
バリデーションチェック処理の結果は一度に全ての結果を返すようにしましょう。
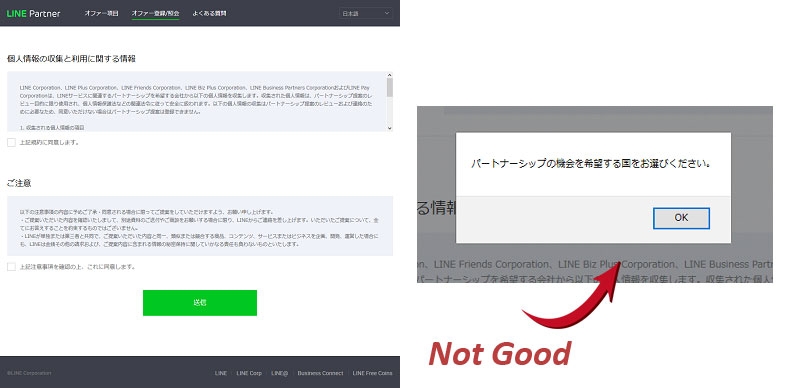
 送信ボタンを押すたびに一つずつエラーを指摘するのは、ユーザにとって大きなストレスとなります。(出典:LINE Partner)
送信ボタンを押すたびに一つずつエラーを指摘するのは、ユーザにとって大きなストレスとなります。(出典:LINE Partner)
20.エラーメッセージを消さない
エラーメッセージはユーザがエラーの状態を解消するまで表示させておきましょう。下記サイトでは確認画面に表示されたエラーメッセージは、入力画面に戻ると消えてしまいます。
どこにどんなエラーがあったのか、ユーザが覚えていなければいけないフォームは親切とは言えません。
 確認画面のエラーメッセージは、入力画面には表示されません。(出典:海津市役所)
確認画面のエラーメッセージは、入力画面には表示されません。(出典:海津市役所)
下記のように入力フォームに直接メッセージが表示されるタイプでも、数秒で消えてしまうようでは問題です。
 上記どちらのメッセージも表示後すぐに消えてしまいます。(出典:保険見直し本舗)
上記どちらのメッセージも表示後すぐに消えてしまいます。(出典:保険見直し本舗)
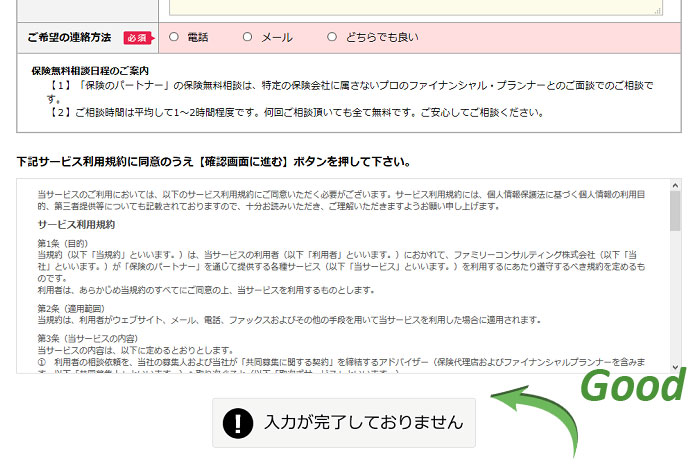
21.不十分な状態でサブミットさせない
人間の心理として、ゼロから入力するよりも、入力したものを手直しすることを面倒に感じる傾向があります。アクセス解析をすると、確認画面までたどり着いたものの、そこで離脱してしまうユーザが常に一定の割合で存在します。これは入力の手直しが、「エラーの認知」→「入力の確認と原因特定」→「エラーの対処」という工程が必要なので(無意識にやるものですが)、ゼロから入力する場合と比べて、より面倒だと感じてしまうためです。エラーメッセージそのものがユーザの気分を損ねるという点でもマイナスですね。
そのため、できるだけエラーを発生させない(エラーがあったとしても局所的に抑える)工夫が必要になります。その一つの方法が「必須項目が未入力」など、不十分な状態ではアクションボタンを押せないようにすることです。
 必須入力が未入力で残っている状態だと、アクションボタンが非活性化されています。(出典:保険のパートナー)
必須入力が未入力で残っている状態だと、アクションボタンが非活性化されています。(出典:保険のパートナー)
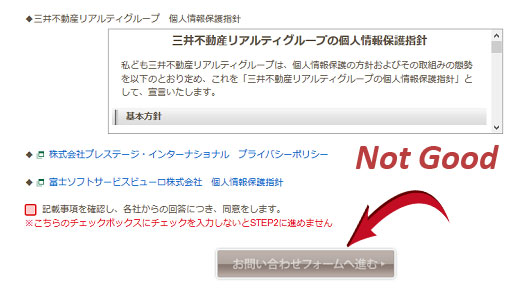
(補足)サブミットできない理由を明確にする
ユーザは入力フォームの仕組みを把握するすべはありませんから、単にボタンを非活性化するだけでは不十分です。ボタンのラベルに理由を表示するなど、「なぜクリックできないのか(どうすればクリックできるようになるのか)」を示す必要があるでしょう。下記では、規約に同意するチェックボックスのチェックが漏れていることに気づかれない恐れもあります。(ユーザ心理としては自分に非があるとは考えず、「バグがある」とか「壊れている」と誤解する可能性が高いでしょう)
 ボタンのラベルは「規約に同意して問い合わせフォームへ進む」のほうが親切だと思います。(出典:三井のリパーク)
ボタンのラベルは「規約に同意して問い合わせフォームへ進む」のほうが親切だと思います。(出典:三井のリパーク)
22.エラー判定は入力のフォーカスが外れた時点で行う
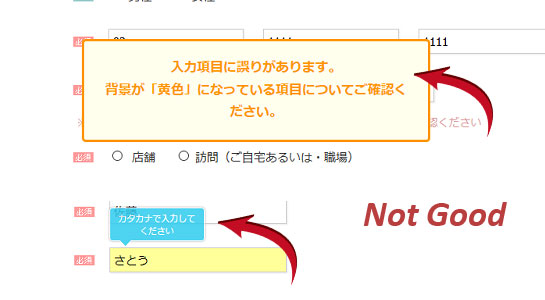
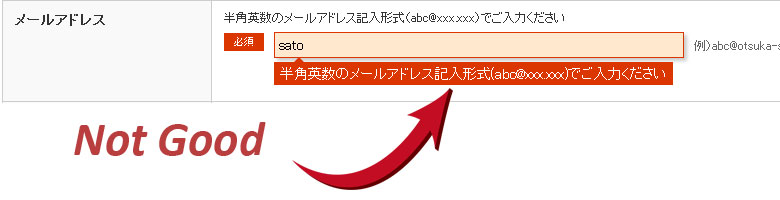
確認ボタン等を押すことなく、ユーザの入力に合わせて表示されるエラーメッセージはスムーズな編集を助けてくれるものですが、やりすぎは禁物です。特に入力途中でのエラー判定はユーザの気分を損なうことがあります。例えば、下記の入力フォームでは、メールアドレスに最初の一文字目を入力した段階で、このようなメッセージが表示されます。入力途中なので必要な形式になっていないのは当然ですが、まるで口うるさいオカンの小言に出鼻を挫かれたような、なんともやるせない気分になるのは私だけではないはずです。
 入力している最中から「形式が違う」と警告してくる入力フォーム(出典:大塚商会)
入力している最中から「形式が違う」と警告してくる入力フォーム(出典:大塚商会)
PC操作に不慣れな方(特に高齢者)の場合、突然のエラーメッセージに戸惑い、どう対処してよいかわからず離脱してしまう恐れがあります。
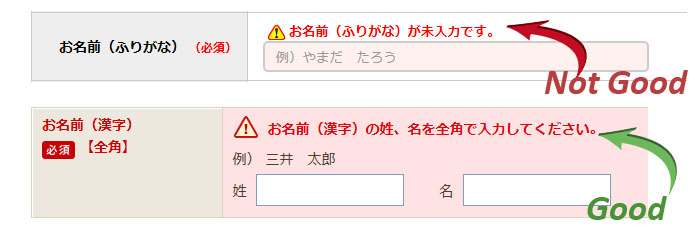
23.エラーが発生している個所はわかりやすく示す
「どこにエラーがあるの?」と探し回るようなことがないよう、エラーの発生個所を視覚的にわかりやすく表示しましょう。
 背景、メッセージの書式、マークなどの視覚効果によってエラーの場所がすぐにわかります。(出典:三井のリハウス)
背景、メッセージの書式、マークなどの視覚効果によってエラーの場所がすぐにわかります。(出典:三井のリハウス)
わかりにくさを表現したいので、あえて画像の中に補足を入れていませんが、画面下部にあるプライバシーポリシーにチェックを入れていないためにエラーが起きている状態です。エラーが起きていること自体がわかりにくく、且つエラーの個所も特定しにくいですね。
 色を使いすぎているため、エラーメッセージの赤が埋もれています。(出典:かんぽ生命)
色を使いすぎているため、エラーメッセージの赤が埋もれています。(出典:かんぽ生命)
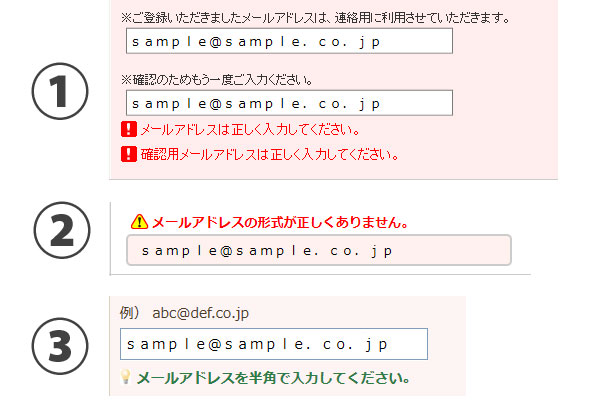
24.エラーメッセージはエラーの種類や状態よりも、対処方法を示す
エラーメッセージは、ユーザのスキルや知識によらず誰もが容易に理解できものでなければなりません。わかりやすさのポイントは”どう対処すべきか”を示すことです。「全角でメールアドレスを入力してエラーになった」状況のエラーメッセージを見比べてみましょう。
 (出典:①かんぽ生命、②ソフトバンク、③三井のリハウス)
(出典:①かんぽ生命、②ソフトバンク、③三井のリハウス)
このなかで直感的に最もわかりやすく親切と感じるのは③ですね。このメッセージは指示が具体的なので、次にどう対処すればよいのか(半角で入力し直せばよい)がすぐにわかります。一方①と②は、ユーザ自身がどう対処すべきかをエラー内容から考えなければならず不親切です。特に①の「正しく入力してください」は、改善に必要な情報をなんらユーザに示しておらず、ほとんど役に立たないメッセージと言えます。
25.エラーメッセージは肯定的に
否定的なメッセージはユーザの気分を害したり、心証を悪くする恐れがあるので避けることが望ましいでしょう。また上記の指摘にも通じますが、エラー原因よりも対処方法を示すことで、文章は自然と肯定的なメッセージになるはずです。
 上よりも下のメッセージのほうがわかりやすく、いくぶん印象も柔らかく感じます。(出典:上-ソフトバンク、下-三井のリハウス)
上よりも下のメッセージのほうがわかりやすく、いくぶん印象も柔らかく感じます。(出典:上-ソフトバンク、下-三井のリハウス)
入力補助
26.入力例を示す
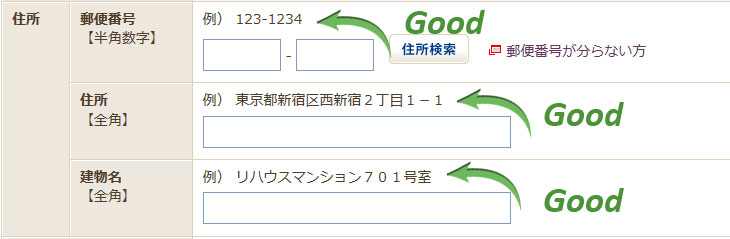
テキストフィールドの入力項目(チェックボックスやプルダウンなどの選択式ではないもの)は、入力例としてサンプルを併記しておくのが親切です。
 サンプルがあることで直感的に入力しやすくなります。(出典:三井のリハウス)
サンプルがあることで直感的に入力しやすくなります。(出典:三井のリハウス)
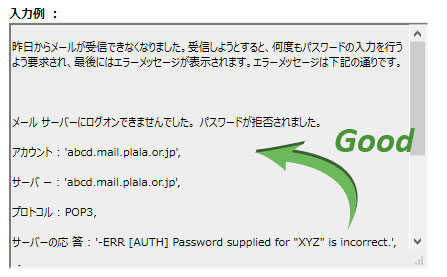
特にお問い合わせ内容など長い文章が想定されるテキストボックスでは、サンプルがあるとコンバージョン率が高まります。白紙の状態よりも見本があったほうが筆が進むためです。またボリュームや粒度を気にする方もいるため、サンプルの存在が問い合わせのハードルを下げることにもつながります。
 上記は技術サポートの問い合わせフォームです。ユーザからの情報がサポートの質に直結するケースでは、入力例を示すことで一次情報の量や質を高めることができます。(出典:ぷらら)
上記は技術サポートの問い合わせフォームです。ユーザからの情報がサポートの質に直結するケースでは、入力例を示すことで一次情報の量や質を高めることができます。(出典:ぷらら)
27.独自の用語は避ける
業界特有の言い回しや専門用語など、一部の方にしか伝わらないフレーズを使うのは避けましょう。どうしても必要な場合は補足を加えたり、用語集への誘導リンクを付けるのがお薦めです。
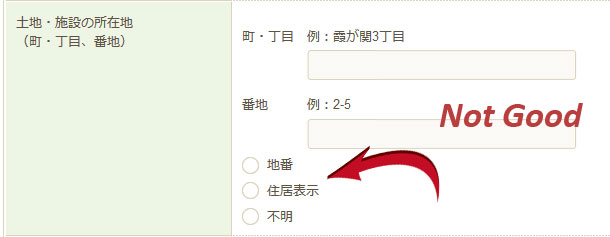
下記は不動産(土地)活用に関するサービスの入力フォームです。日本の住所には主に登記に使われる”地番”と、郵送物を配達する際の宛先に書く”住居表示”という二つの表記方法があるのですが、この違いをご存知の方はどれほどおられるでしょうか。業界関係者には当たり前のことでも、初めての人にとっては戸惑いやすいもの。一応、”不明”という逃げ道もありますが、そもそも項目自体の意味がわからないと入力することを躊躇ってしまう人が多いので、ユーザを取り逃がす恐れがあります。
 一般に広く知られていない用語を使う場合は、補足説明があるとよいですね。(出典:三井のリパーク)
一般に広く知られていない用語を使う場合は、補足説明があるとよいですね。(出典:三井のリパーク)
28.キャンセルやクリアボタンを置かない
キャンセルやクリアボタンが誤ってクリックされた場合、多くのユーザは再度入力することなく離脱します。せっかく入力したものが無駄になったイライラは容易に想像できますね。こうした”不快な体験”をすると、「またの機会にまたやろう」とはなりにくいものですし、最悪ブランドイメージを傷つけることがあります。入力フォームのシチュエーションで、「入力内容をクリアしたい」というニーズはないと思いますので、操作の足を引っ張る恐れがある機能は取り除いたほうがよいでしょう。
 リセットボタンがチェックボックスや確認ボタンとも近いため、誤クリックの恐れもあります。(出典:IIJ)
リセットボタンがチェックボックスや確認ボタンとも近いため、誤クリックの恐れもあります。(出典:IIJ)
29.入力してほしくないキーは入力制限する
電話番号ではアルファベットを入力できないようにするなど、入力制限があると誤入力を防ぐことができるため、ユーザフレンドリーといえます。
30.入力項目は必要になるまで表示させない
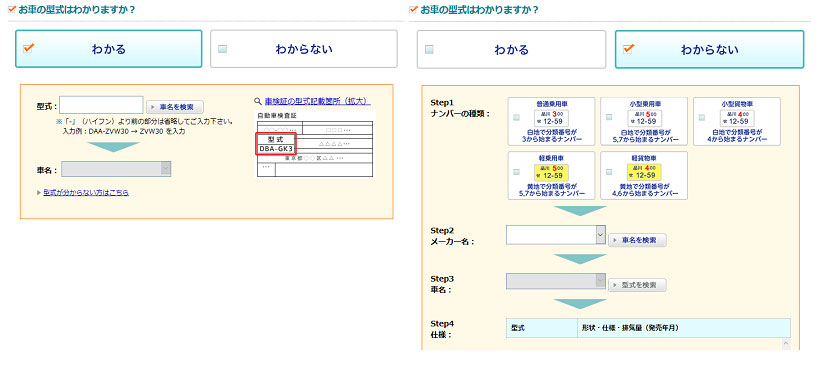
特定の条件でのみ入力させたい項目(例 お問い合わせ種別で”資料請求”を選んだときにだけ、”住所”を入力させたい)がある場合は、必要だと判断できてからその項目を表示させましょう。最初から全ての項目が見えていると、パッと見たときに「たくさん入力しなければならない」という印象を与える恐れがあります。
 車の型式がわからない場合にのみ、メーカー/車種の検索機能が表示されます(出典:ソニー損保)
車の型式がわからない場合にのみ、メーカー/車種の検索機能が表示されます(出典:ソニー損保)
31.入力の負担を少しでも軽減する
少しでも入力が楽になるような工夫があると、利用者としても気分がいいものです。私が個人的にいいなと思った仕掛けをいくつかご紹介します。
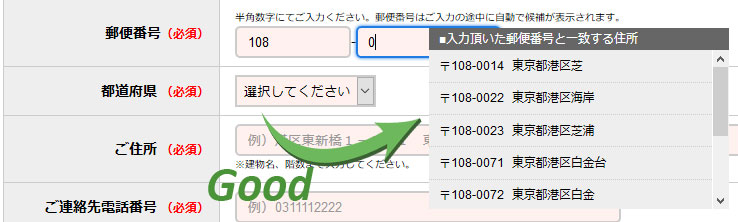
(補足)郵便番号の自動入力
郵便番号を途中まで入力すると候補を表示してくれる機能。住所の一部も併記されているので、番号がうろ覚えでもなんとかなりそうです。「番号検索」のようなボタンをいちいちクリックしなくてよいので非常に便利です。
 表示された候補を選択すると、都道府県や住所の欄にも自動入力されます。(出典:ソフトバンク)
表示された候補を選択すると、都道府県や住所の欄にも自動入力されます。(出典:ソフトバンク)
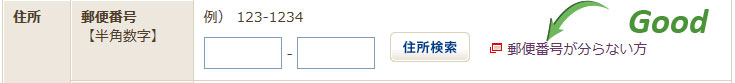
意外と心憎い配慮だと思うのが「郵便番号がわからない方」のリンク(郵便局サイトへリンク)。コマースサイトで自宅以外の配送先を選択する場合など、諳んじて番号を入力できないようなケースは結構あると思うので、ユーザフレンドリーな仕掛けだと思います。
 調べた後でスムーズに戻ってこられるよう、新規ウィンドウで展開させましょう。(出典:三井のリハウス)
調べた後でスムーズに戻ってこられるよう、新規ウィンドウで展開させましょう。(出典:三井のリハウス)
(補足)日付をカレンダーで入力
誕生日など、日付を入力する際のスタンダードはプルダウンメニューですが、クリックやスクロールが必要なため、PC操作に慣れたユーザでも面倒に感じることがあります。このようなカレンダー表記であれば一覧性があるので、より簡単に操作ができます。
 カレンダーのほうが曜日もわかるため、より直感的に操作できます。(出典:保険のパートナー)
カレンダーのほうが曜日もわかるため、より直感的に操作できます。(出典:保険のパートナー)
※注意
ちなみに上記項目は「打合せの希望日」です。従って、実質直近1,2ヶ月程度の範囲から選ぶことになるため、このインタフェースで十分だと思われますが、生年月日を入力させる際には年の変更がもっと容易にできるものでないと、却って使いづらくなるでしょう。
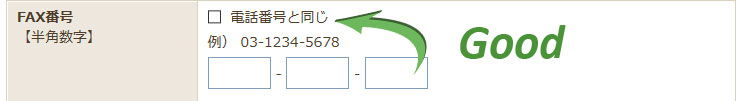
(補足)入力を省略できること
重複する可能性のある入力項目は、省略できる工夫があるとよいでしょう。
 こういう小さな心配りがあると、利用者としても心地よいですね。(出典:三井のリハウス)
こういう小さな心配りがあると、利用者としても心地よいですね。(出典:三井のリハウス)
(補足)フォーカスしている入力項目の色を変える
モニタから視線を外してしまうと、入力している場所を再び見つけるのに苦労することがあります。特にブラインドタッチができなかったり、書いたものを見ながら入力するようなケースでは、この傾向が顕著です。フォーカスしている部分が視覚的に目立つと、見つけるのが容易で疲れも軽減されます。
 カーソルを置いている入力項目の色が変わるので、視線を外してもすぐに見つけられます。(出典:三井のリハウス)
カーソルを置いている入力項目の色が変わるので、視線を外してもすぐに見つけられます。(出典:三井のリハウス)
32.補足説明に頼り過ぎない
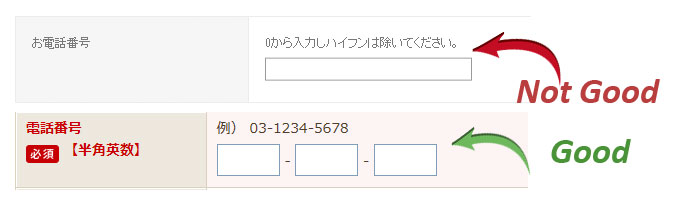
説明を盛りすぎると却ってわかりにくくなることがあります。例えば下記の例では、両社とも「市外局番を含むハイフンなしの電話番号」を入力させようとする入力項目ですが、上のほうの補足説明は「ん?」とちょっと迷いますよね。このようなケースでは、テキストフィールドを3つにわけてハイフンでつなげたほうが、直感的に入力できます。
 上の説明文、書いた人の気持ちはわかるのですが、伝わりにくいですよね。(出典:上-キリン、下-三井のリハウス)
上の説明文、書いた人の気持ちはわかるのですが、伝わりにくいですよね。(出典:上-キリン、下-三井のリハウス)
33.一般的な書式は受け入れること
電話番号のハイフンありなしや全半角など、想定されうる入力パターンはできるだけそのまま受け入れて、システム側で書式を変換する(ユーザに意識させない)ことが望ましいでしょう。
03-1234-5678(全角ハイフンあり)
0312345678(全角ハイフンなし)
03-1234-5678(半角ハイフンあり)
0312345678(半角ハイフンなし)
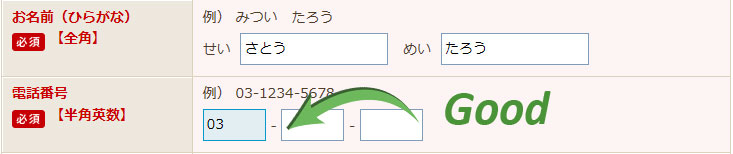
(補足)全半角を自動で切り替える
PCの操作に不慣れだと、うっかりメールアドレスを全角で入力してしまうことがあります。更に高齢者だと「全角・半角」という言葉の意味がわからない場合もあるため、「半角で入力してください」というメッセージが伝わらない可能性もあります。そのためフォーカスしている入力項目によって全半角を自動で切り替えることが望ましいでしょう。
 氏名入力後、入力モードを切り替えなくても自動で半角状態で入力できる。(出典:三井のリハウス)
氏名入力後、入力モードを切り替えなくても自動で半角状態で入力できる。(出典:三井のリハウス)
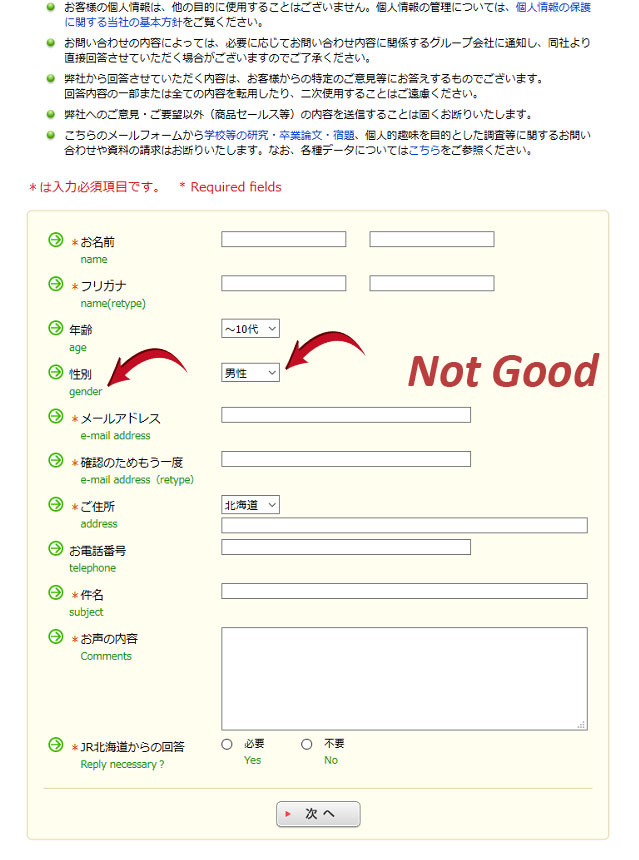
34.中途半端に他言語対応しない
英語圏の方からも問い合わせを受けるべく、日本語の入力フォームに英語のラベルを添えているものをみかけますが、他言語対応するならそれぞれの言語で個別の入力フォームを作ることが望ましいでしょう。局所的な翻訳では意味が伝わらないことも多く、また見た目にも鬱陶しくなるためです。
典型的なよくないケースをあげてみます。英語圏の方の立場に立って(英語しかわからないという前提で)、下記の入力フォームを見てください。”性別”には”gender”というラベルがありますが、選択肢には英語表示がなく、日本語がわらないとお手上げです。”ご住所”の都道府県選択も同様です。更にページ上部には様々な前提やプライバシーポリシーがありますが、日本語のみですのでこちらも読めないでしょう。
 中途半端な対応では英語圏のユーザの助けにはならず、日本語ユーザとして見たときも情報過多で鬱陶しく感じてしまいます。(出典:JR北海道)
中途半端な対応では英語圏のユーザの助けにはならず、日本語ユーザとして見たときも情報過多で鬱陶しく感じてしまいます。(出典:JR北海道)
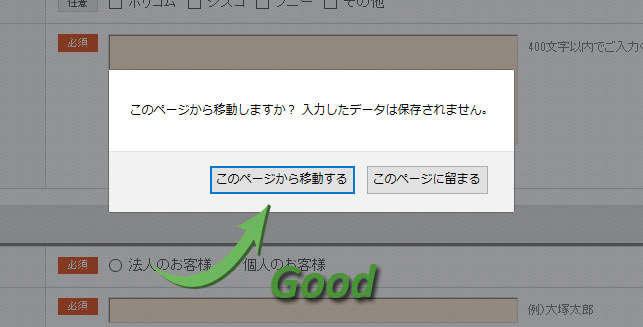
35.ページ離脱前にワンクッションを設ける
下記のポップアップは、ページを閉じるなど入力フォームから離脱しようとする際に確認を促すメッセージです。この機能、”念押しで離脱を思いとどまらせるための機能”と誤解されることが多いのですが、実際は誤操作を防ぐ意味合いが強いものです。
入力内容の編集に使われるバックスペースキー(BackSpace)は、入力項目にフォーカスしていない状態で押すと「戻る」ボタンと同じ動作をするため、意図せず前のページに戻ってしまいこれまでの入力が無駄になってしまうということが起こりえます。特にPCの操作に不慣れな高齢者が陥りがちで、このミスを犯すと再入力してくれる可能性はかなり低くなります。
またブラウザのタブやウィンドウの切り替え時に誤って閉じてしまうことの防止にもつながります。特に入力項目が多いフォームや他のページと見比べながら入力するようなフォームでは、このようなワンクッションはユーザーフレンドリーといえます。
 誤操作で離脱することを防止できるためユーザフレンドリーな機能です(出典:大塚商会)
誤操作で離脱することを防止できるためユーザフレンドリーな機能です(出典:大塚商会)
信頼性、セキュリティ、パーミッション
36.オーナー情報を示す
ユーザを不安にさせないためにも、Webサイトの所有者(情報の送信先企業)を明確に示すことが望ましいでしょう。下記のようにサイトロゴがなかったり、ドメインが変わると「他のサイトに誘導されたのでは?」と不安に感じさせる恐れがあります。特に入力フォームを外部のASPに依存している場合は、注意が必要です。
 サイトロゴや企業名の表記がない上にドメインも変わるため、ユーザを不安にさせる恐れがあります。(出典:日本海洋掘削)
サイトロゴや企業名の表記がない上にドメインも変わるため、ユーザを不安にさせる恐れがあります。(出典:日本海洋掘削)
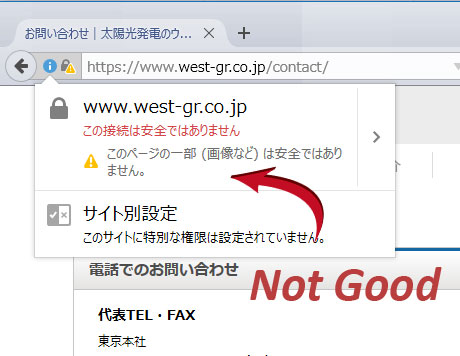
37.証明書エラーがないようにする
せっかくSSL化していても、エラーや警告が出ていると却って信頼性を損なうものです。証明書の更新を怠ったり、実装に問題があるとこのようなエラーがでることがあります。
 警告が出ているフォームでは、個人情報の入力を躊躇ってしまいます。(出典:ウエストホールディングス)
警告が出ているフォームでは、個人情報の入力を躊躇ってしまいます。(出典:ウエストホールディングス)
※こうしたエラーで意外と多いのが、非SSLの絶対パスで画像などを読み込んでいるようなケースです。リリース前にはしっかりと動作検証を行い、つまらないミスでユーザの心証を害することがないように気を付けましょう。
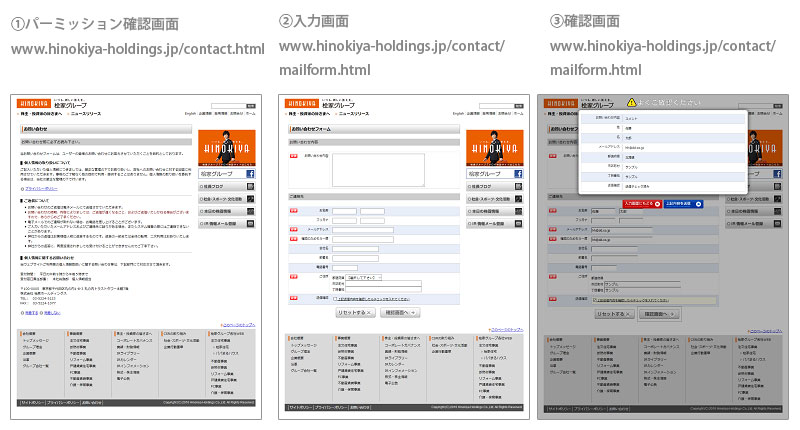
38.パーミッションの同意をスキップできないようにする
これはユーザビリティというよりもガバナンスの問題ですが、特にコンバージョンプロセスが複数のページにわたる場合、パーミッションページを飛ばすことができないようにすることが望ましいでしょう。
例えば、下記サイトでは「①パーミッション確認画面」→「②入力画面」→「③確認画面」と画面遷移しますが、②入力画面のURL(www.hinokiya-holdings.jp/contact/mailform.html)を直接アドレス欄に打ち込むと、①パーミッション確認画面である(www.hinokiya-holdings.jp/contact.html)は表示されません。

つまりWebサイト内の「お問合せ」のリンク先が①ではなく②になっていると、パーミッション確認を経ることなく問い合わせが完了してしまうことになります。これは獲得したリード情報をマーケティング活用する場合にクリティカルな問題と言えます。このようなミスリンクはCMSでコンテンツを編集する担当者が多いほど発生しやすくなります(キャンペーンページを担当者が内製し、問い合わせのリンク先を入力画面にする等)。
下記Webサイトのように、直接入力画面のURLへ遷移しても、パーミッション画面に自動転送してくれるような仕組みにすることが望ましいでしょう。入力画面(www.repark.jp/contact/parking_owner/mail/step2.html)のURLにアクセスしても、同一セッション内でパーミッションを通過していない場合は、パーミッション確認画面に自動でページ遷移します。

または下記のように入力画面の中にパーミッション確認を含めてしまうという手もありますね。

39.Pマークなどのロゴで体制アピール
PマークやISMSなどの認証ロゴは、その企業が個人情報保護の体制を整備していることを外部団体が認定していることを表すもので、「しっかり管理していますよ」という自称アピールよりも効果的です。
 このように見える範囲にロゴがあると信頼性が高まります。(出典:ソフトフロント)
このように見える範囲にロゴがあると信頼性が高まります。(出典:ソフトフロント)
40.プライバシーポリシーを明示する
最近は個人のセキュリティ意識の高まりもあり、個人情報の管理について企業の姿勢が問われています。”大切な情報を預けても大丈夫だろう”と安心してもらうためにも、プライバシーポリシーを定義して明示しましょう。
 ポリシーだけでなく専用の問い合わせ窓口もあるため、管理体制が整っている印象を与えます。(出典:富士通)
ポリシーだけでなく専用の問い合わせ窓口もあるため、管理体制が整っている印象を与えます。(出典:富士通)
その他
41.特殊な必須情報は最初に知らせる
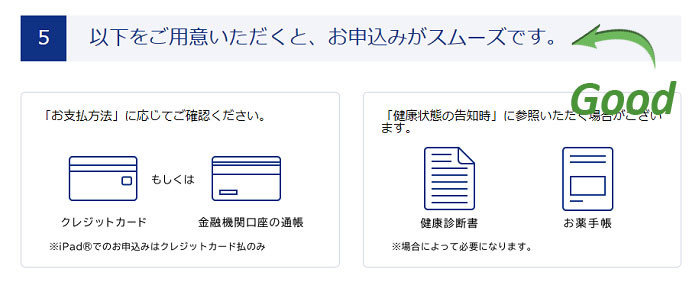
「銀行の口座番号」や「運転免許証の番号」など、問い合わせに不可欠な情報で且つ諳んじて入力しにくいものがある場合は、予め”○○の情報をお手元にご用意ください”などの告知をするか、または入力フォームの冒頭に対象の項目を配置することが望ましいでしょう。
 入力フォームの途中でアタフタしないよう、事前に告知があるため親切です。(出典:アクサダイレクト生命)
入力フォームの途中でアタフタしないよう、事前に告知があるため親切です。(出典:アクサダイレクト生命)
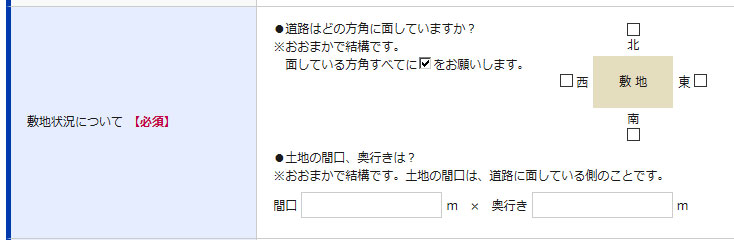
下記は新築戸建てサービス「パナホーム」のWebサイトで、無料の間取り提案サービスを申し込む際の入力フォームの一部です。土地の間口や奥行の入力には事前準備が必要かもしれません。この入力フォームでは個人情報を入力し終えた後でこの入力項目が登場するため、入力途中でユーザを慌てさせる恐れがあるでしょう。
 冒頭で「○○をご用意ください」と促すか、入力項目の先頭に持ってくるのがよいと思います。(出典:パナホーム)
冒頭で「○○をご用意ください」と促すか、入力項目の先頭に持ってくるのがよいと思います。(出典:パナホーム)
42.アクションボタンのラベルは動作をわかりやく
「このボタンを押すと次にどうなるのか」がわかりやすいほど、クリックされやすくなります(正確には、挙動があいまいなボタンを押したがらないという意味)。そのため、たかがボタンのラベルと侮らずに、わかりやすい名称をつけましょう。「ボタン」というラベルは論外ですし、英語が苦手な方もいるので「SUBMIT」というラベルも好ましくありません。
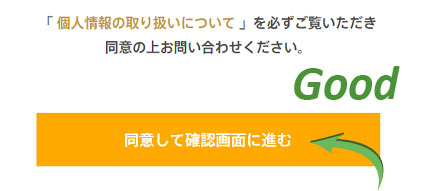
 上記のラベルであれば、次に確認画面へ進むことが容易にわかります。(出典:ミクシィ)
上記のラベルであれば、次に確認画面へ進むことが容易にわかります。(出典:ミクシィ)
(補足)文脈に合ったフレーズを使う
ラベルに使う言葉は、その入力フォームの目的や文脈に沿ったものにしましょう。例えば、”登録する”というフレーズは「アカウント登録」や「ユーザ登録」などのフォームには最適ですが、「お問合せ」や「見積依頼」にはマッチしません。動詞が持つイメージとフォームの目的が合致していないと違和感を与えてしまうからです。
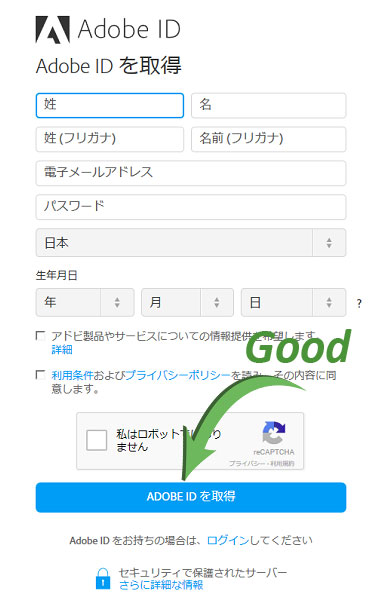
 ボタンのラベルが入力フォームの目的にマッチしており、わかりやすいです。(出典:Adobe)
ボタンのラベルが入力フォームの目的にマッチしており、わかりやすいです。(出典:Adobe)
(補足)「次へ」という名称も要注意
次の画面へ進むという意味で「次へ」というラベルを採用するケースもありますが、”まだ入力が続く”という印象を与える恐れがあるため、これ以上の入力がない場面では利用しないほうがよいでしょう。
43.完了画面を用意する
送信完了後、いきなりサイトトップなどへ誘導するのは、「入力内容が消えてしまったのではないか?」という不安感を与えるため好ましくありません。一連の操作が完了したことを示す(ユーザを安心させる)ためにも、入力内容の送信が完了画面を表示させましょう。
 メッセージが送信されたことがしっかりとユーザに伝わる完了画面です。(出典:みらい名刺)
メッセージが送信されたことがしっかりとユーザに伝わる完了画面です。(出典:みらい名刺)
44.画像認証は使用しない
プログラムによる自動登録やスパムを防ぐ目的で使われる画像認証ですが、画像を判読できずに鬱陶しく感じたことのある人は少なくないでしょう。プロバイダーのアカウント登録のように、常にプログラムからの自動リクエストの脅威にさらされているサービスならいざ知らず、一般的な入力フォームに画像認証は必要ないと思われます。操作の足かせによって、コンタクトしたいと思っているお客様をやむなく離脱させることのないようにしましょう。
 ユーザのリテラシーに関わらず、画像認証はわずらわしさを感じさせます。(出典:三井金属鉱業)
ユーザのリテラシーに関わらず、画像認証はわずらわしさを感じさせます。(出典:三井金属鉱業)

